在 HERE API - 顯示地圖 文章中,顯示的地圖是預設的非互動式地圖,該地圖是靜態圖片,使用者無法拖動它來查看其他區域,也無法透過滑鼠點擊呈現不同的地圖畫面。而我們可以透過不同的地圖事件來實現地圖與使用者的互動。
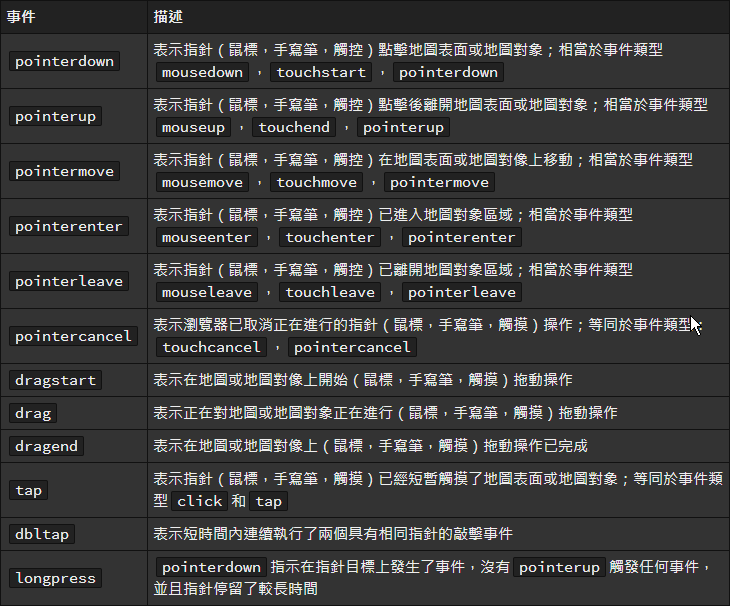
地圖事件模組(mapsjs-events.js)透過標準化的方式,可以在不同瀏覽器用相同的方式很容易的開發互動和跨平台的應用程式,其事件的名稱仿造了 Microsoft 滑鼠、觸控、手寫筆等事件的用語,下表說明地圖事件:

實際在網頁中要加入地圖事件,有以下步驟
加入 mapjs-events.js
建立地圖對象
實例化 MapEvents Class
將事件監聽加入到地圖
以下程式碼說明如何加入 mapjs-events.js
<head>
<meta name="viewport" content="initial-scale=1.0, width=device-width"/>
<script src="https://js.api.here.com/v3/3.1/mapsjs-core.js"
type="text/javascript" charset="utf-8"></script>
<script src="https://js.api.here.com/v3/3.1/mapsjs-service.js"
type="text/javascript" charset="utf-8"></script>
<script src="https://js.api.here.com/v3/3.1/mapsjs-mapevents.js"
type="text/javascript" charset="utf-8"></script>
</head>
下面的程式碼主要是從建立地圖對像開始,然後實例化 H.mapevents.MapEvents,最後向地圖加入針對 tap 事件的監聽器。
// 初始化 map
var map = new H.Map(...);
// 在 map instance 啟用 event system
var mapEvents = new H.mapevents.MapEvents(map);
// 加入事件監聽器
map.addEventListener('tap', function(evt) {
// 顯示 'tap' 和 'mouse' 事件
console.log(evt.type, evt.currentPointer.type);
});
啟用預設的地圖事件 Maps API mapevents 可以完全支援地圖互動,例如平移,縮放和縮放。透過 H.mapevents.Behavior,並利用事件系統抽象,參考以下程式碼可以輕鬆實現地圖互動,並可確保地圖對鼠標,手寫筆和觸控輸入可做出互動反應。
// 初始化 map
var map = new H.Map(...);
// 在 map instance 啟用 event system
var mapEvents = new H.mapevents.MapEvents(map);
// 加入事件監聽器
map.addEventListener('tap', function(evt) {
// Log 'tap' and 'mouse' events:
console.log(evt.type, evt.currentPointer.type);
});
// 提供 mapEvents 對象:
var behavior = new H.mapevents.Behavior(mapEvents);
